Ada yang pingin buat menu horizontal tapi nggak tahu caranya?
Gini nih caranya, eh tapi tunggu dulu, apasih menu horizontal itu? Menu horizontal adalah menu-menu yang disusun secara horizontal (menyamping). Kayak gini ini lho:

Contohnya bisa kamu lihat disini .Nha pingin nggak? kalo pingin ikuti cara berikut ini:
pertama-tama kamu harus punya gambar kayak gini nih:
 dan
dan 
kalo nggak punya gimana? kalo nggak punya pake gambar yang aku sediain ini aja deh.
Gini nih caranya, eh tapi tunggu dulu, apasih menu horizontal itu? Menu horizontal adalah menu-menu yang disusun secara horizontal (menyamping). Kayak gini ini lho:

Contohnya bisa kamu lihat disini .Nha pingin nggak? kalo pingin ikuti cara berikut ini:
pertama-tama kamu harus punya gambar kayak gini nih:

kalo nggak punya gimana? kalo nggak punya pake gambar yang aku sediain ini aja deh.
 | |
| blackleft.gif | blackright.gif |
 | |
| greenleft.gif | greenright.gif |
 | |
| redleft.gif | redright.gif |
 | |
| unguleft.gif | unguright.gif |
 | |
| yellowleft.gif | yellowright.gif |
 | |
| blueleft.gif | blueright.gif |
Ok, bahan-bahannya sudha ada, mari kita mulai maraciknya:
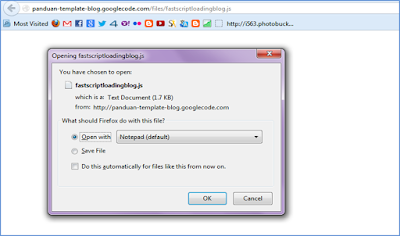
1. Login ke blogger terus pilih Layout --> Edit HTML, trus beri tanda centang pada kotak "Expand Widget Templates". jangan lupa template di backup dulu.
2. Cari script seperti ini ]]></b:skin>, kalo udah ketemu copy script dibawah ini dan taruh diatasnya
/*credits : http://trik-tips.blogspot.com */
#tabshori {
float:left;
width:100%;
font-size:13px;
border-bottom:1px solid #2763A5; /* Garis Bawah*/
line-height:normal;
}
#tabshori ul {
margin:0;
padding:10px 10px 0 50px; /*Posisi Menu*/
list-style:none;
}
#tabshori li {
display:inline;
margin:0;
padding:0;
}
#tabshori a {
float:left;
background: url("http://superinhost.com/gambar/blackleft.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabshori a span {
float:left;
display:block;
background: url("http://superinhost.com/gambar/blackright.gif") no-repeat right top;
padding:5px 14px 4px 4px;
color:#fff;
}
#tabshori a span {float:none;}
/* End IE5-Mac hack */
#tabshori a:hover {
background-position:0% -42px;
}
#tabshori a:hover span {
background-position:100% -42px;
}
#tabshori {
float:left;
width:100%;
font-size:13px;
border-bottom:1px solid #2763A5; /* Garis Bawah*/
line-height:normal;
}
#tabshori ul {
margin:0;
padding:10px 10px 0 50px; /*Posisi Menu*/
list-style:none;
}
#tabshori li {
display:inline;
margin:0;
padding:0;
}
#tabshori a {
float:left;
background: url("http://superinhost.com/gambar/blackleft.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabshori a span {
float:left;
display:block;
background: url("http://superinhost.com/gambar/blackright.gif") no-repeat right top;
padding:5px 14px 4px 4px;
color:#fff;
}
#tabshori a span {float:none;}
/* End IE5-Mac hack */
#tabshori a:hover {
background-position:0% -42px;
}
#tabshori a:hover span {
background-position:100% -42px;
}
Tulisan yang dicetak tebal bisa kamu ganti dengan gambar-gambar (text dibawah gambar) diatas tadi. Misalnya, jika kamu pilih yang warna merah maka scriptnya menjadi seperti ini;
background: url("http://superinhost.com/gambar/redleft.gif") no-repeat left top;
background: url("http://superinhost.com/gambar/redright.gif") no-repeat right top;
background: url("http://superinhost.com/gambar/redright.gif") no-repeat right top;
Mudeng nggak loe :D
Kalo sudah selesai mari kita lanjutkan, sampai angka berapa tadi? oh ya sampai angka ketiga ya.
3. Copy script berikut ini
<div id="tabshori">
<ul>
<li><a href="http://trik-tips.blogspot.com"><span>Home</span></a></li>
<li><a href="http://trik-tips.blogspot.com"><span>Trik-Tips</span></a></li>
<li><a href="http://trik-tips.blogspot.com"><span>Free Template</span></a></li>
<li><a href="http://trik-tips.blogspot.com"><span>Kamus</span></a></li>
<li><a href="http://trik-tips.blogspot.com"><span>Profile</span></a></li>
</ul>
</div >
<ul>
<li><a href="http://trik-tips.blogspot.com"><span>Home</span></a></li>
<li><a href="http://trik-tips.blogspot.com"><span>Trik-Tips</span></a></li>
<li><a href="http://trik-tips.blogspot.com"><span>Free Template</span></a></li>
<li><a href="http://trik-tips.blogspot.com"><span>Kamus</span></a></li>
<li><a href="http://trik-tips.blogspot.com"><span>Profile</span></a></li>
</ul>
</div >
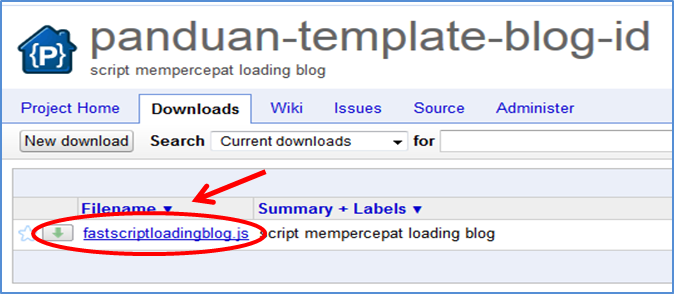
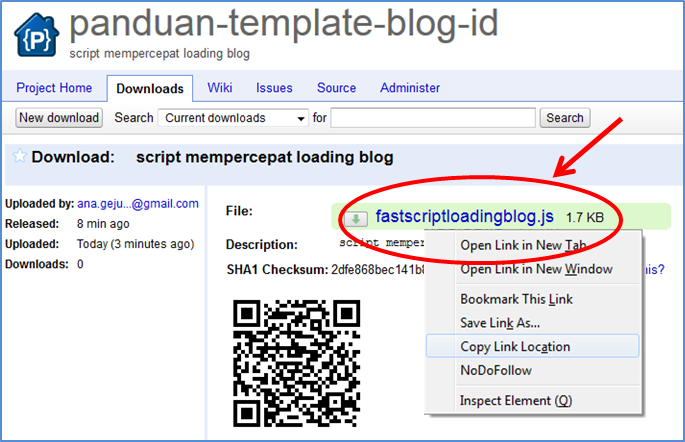
4. Ganti http://trik-tips.blogspot.com dengan link yang kamu tuju. Link tersebut bisa berupa alamat blog lain atau link postingan km. Untuk mendapatkan link postingan caranya klik kanan pada judul postingannya trus pilih "copy link location" (untuk mozilla firefox).
Kemudian text yang dicetak tebal bisa kamu ganti dengan text yang kamu suka. Text tersebut adalah text yang muncul di tombol/menu.
5. Cara memasangnya ada beberapa macam tergantung dari template yang digunakan, salah satu contoh memasangnya yaitu begini
cari kode berikut ini :
<div id="content-wrapper">
caranya nyari biar gampang, copy script diatas lalu tekan Ctrl-fkemudian paste di kotak find, nha langsung ketemu kan. Kalo udah ketemu copy script yang tadi diatasnya
6. Simpan hasil pengeditan.
7. Lihat hasilnya.
8. kalo hasilnya kurang bagus/acak-acakan coba script tadi dipindah tempatnya, misalnya pindah keatasnya yaitu diatas kode </div>. kalao nggak cocok juga tempatnya dicoba lagi yang diatasnya atau juga dibawahnya, begitu terus sampai ketemu tempat yang cocok.
9. Kalo masih belum berhasil juga coba cara ini:
- Cari kode berikut ini :
<b:section class='header' id='header'
maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true'
title='your blog title (Header)' type='Header'/>
</b:section>teru ganti text yang berwarna hijau sihingga menjadi seperti ini:
<b:section class='header' id='header'
maxwidgets='2' showaddelement='yes'>
<b:widget id='Header1' locked='false'
title='your blog title (Header)' type='Header'/>
</b:section>terus di Save
Klik tab Page Elements, kemudian di daerah header klik Add a page element lalu pilih HTML/JavaScript paste script link tadi di dalam kotak content terus simpan, nha itu kan tempatnya diatas, coba drag kebawah dikit, nha gitu, terus simpan dan lihat hasilnya.
hasilnya pasti akan berbeda-beda di setiap template.
kalo berhasil berarti kamu pinter, kalo gagal berarti kamu kurang pinter :r coba diteliti lagi langkah-langkahnya dan dipahami maksudnya, jangan cuma di plototin. OK BOZ, Good luck.....
kesini: